Exemplu utilizare cod CSS - sablon Krypton
Va prezentam un exempu de utilizare cod prorpiu CSS in cazul sablonului Krypton, interfata mobila, pagina de produs, in vederea pozitionarii imaginii de produs in susul paginii.
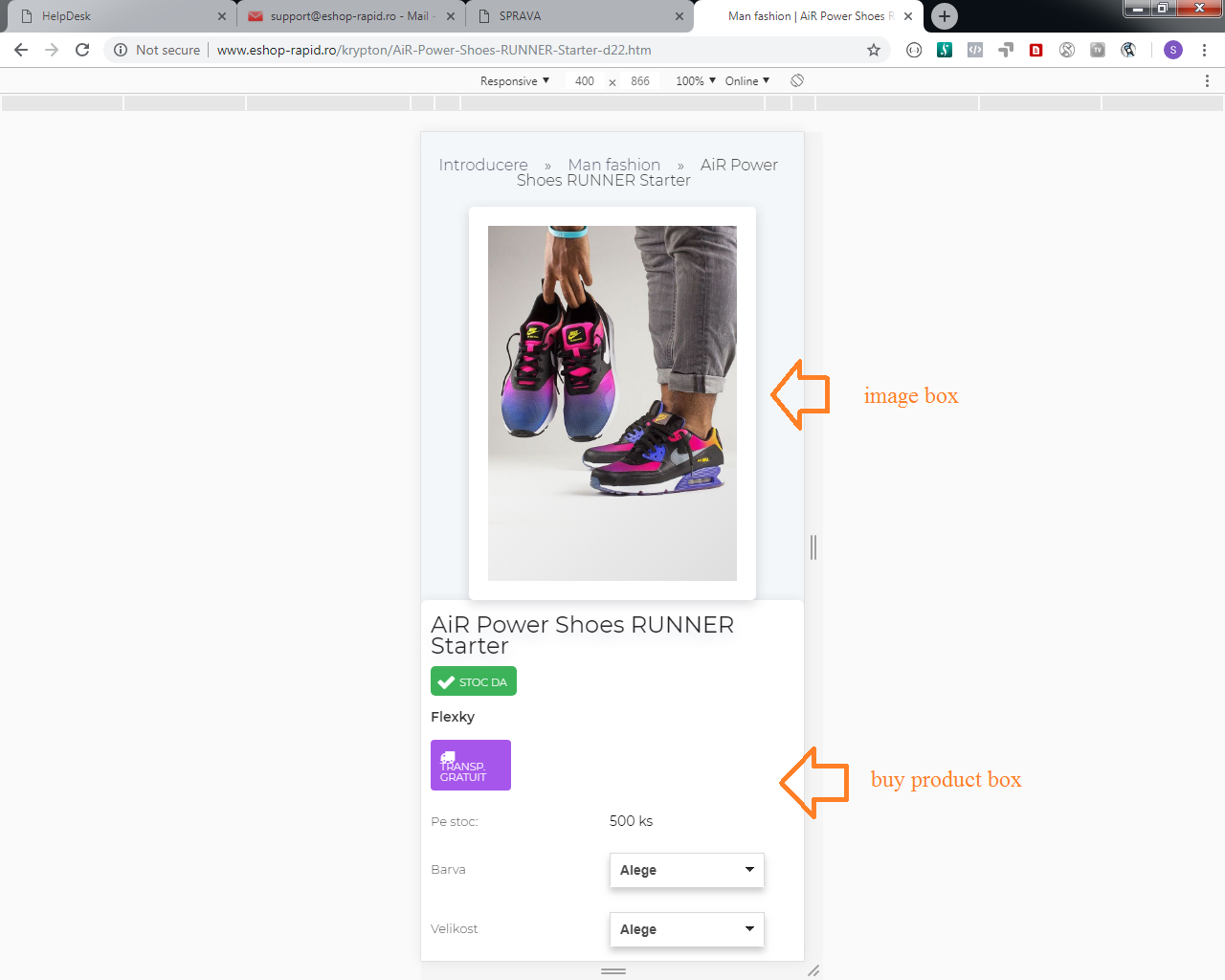
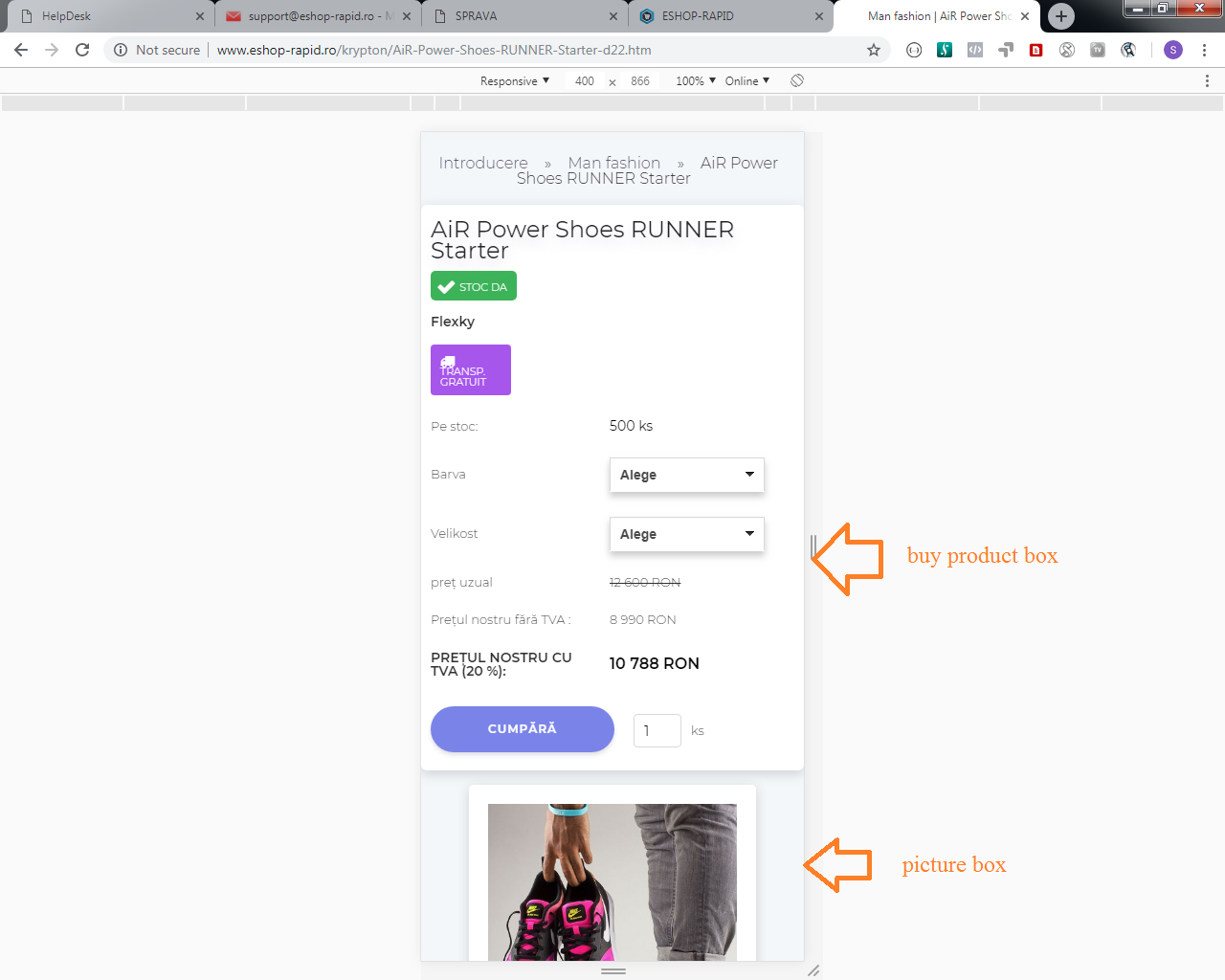
Utilizatorii sablonului Krypton, au remarcat probabil ca, in cazul interfetei mobile, in pagina de produs, pe prima pozitie apare caseta de cuparare produs si nu imaginea produslui.

Pentru cei ce doresc pozitionarea la inceputul paginii a imaginii de produs, neavand optiune in Admin pt aceasta, le sugeram actionarea asupra pozitiei casetelor din pagina cu ajutorul urmatorului cod CSS.
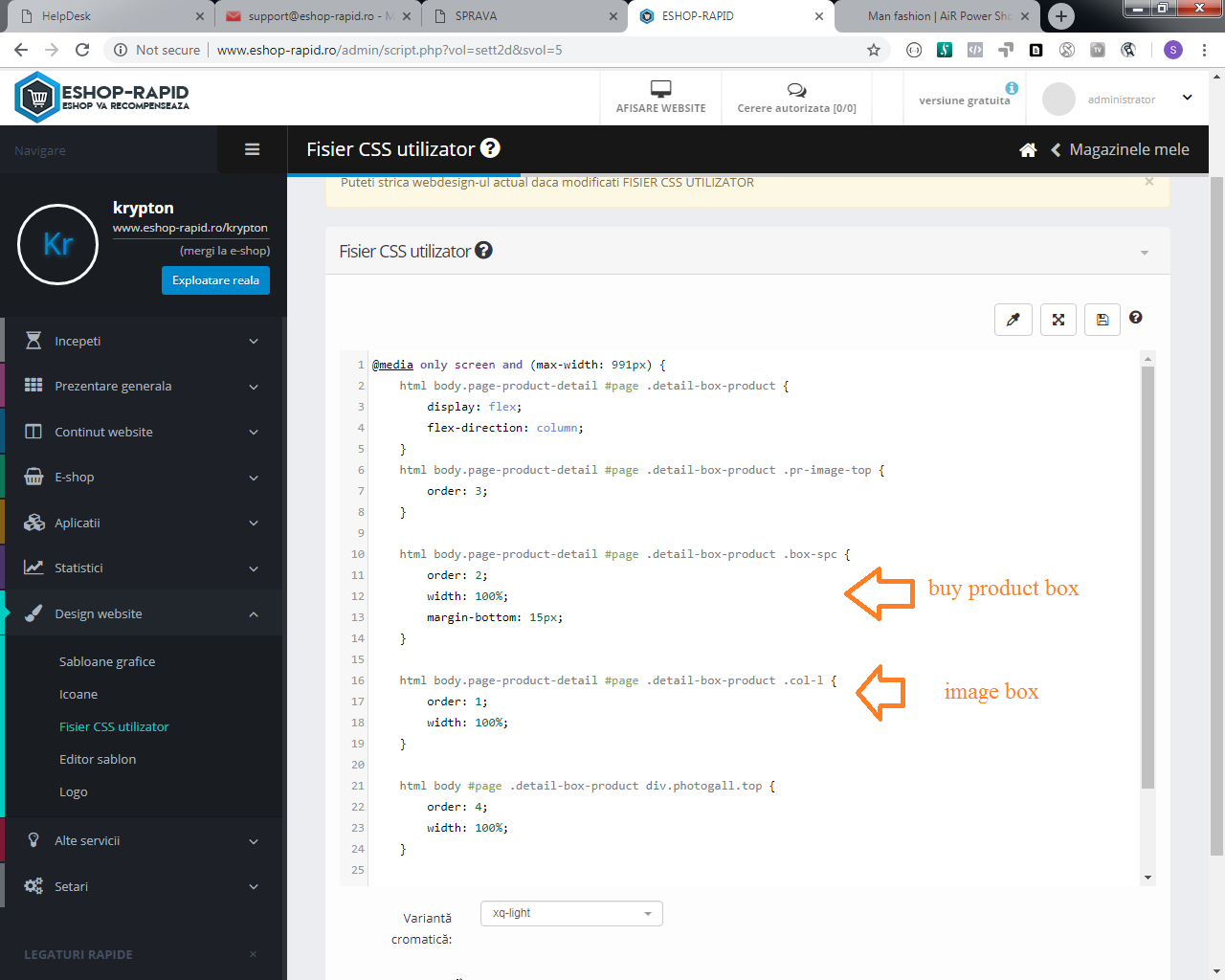
@media only screen and (max-width: 991px) {
html body.page-product-detail #page .detail-box-product {
display: flex;
flex-direction: column;
}
html body.page-product-detail #page .detail-box-product .pr-image-top {
order: 3;
}
html body.page-product-detail #page .detail-box-product .box-spc {
order: 2;
width: 100%;
margin-bottom: 15px;
}
html body.page-product-detail #page .detail-box-product .col-l {
order: 1;
width: 100%;
}
html body #page .detail-box-product div.photogall.top {
order: 4;
width: 100%;
}
.page-product-detail #page .box-spc .col-r {
padding: 10px;
}
}

Acest demers are ca rezultat pozitionarea imaginii de produs in susul paginii de produs